
こんにちは、togomamaです。
最近シムを作る時にモデルにした人物やキャラクターが居て、この服の違う色があれば……。みたいなことがちらほらありました。
なのでちゃんとしたやり方とか全然分からなかったのですが、見様見真似でリカラーをやってみました。
今回はその戦いの記録を自分用の備忘録として残しておこうという感じのお話です。
失敗続きなので「これはこうすると良いよ」みたいな方法があればむしろ知りたい!な状態です。
私は今Photoshopは使えるのですが、「ある」という意味であって「使いこなせる」という意味ではありません(汗)
リカラーのやり方を調べてもクリッピングマスクしますとか選択範囲を作って反転しますとか……、そこが分からん!!!(´;ω;`)ブワッ な状態だったので、超々初歩的な内容になります。
こいつアホやなぁって感じで見守っていただけると幸いです。
今回は服の色変更と画像追加、タトゥーの作成、絵画の差し替えをしてみました。
オマケ的な感じでフェイスペイントの作成とほくろの作成についても取り上げています。
はじめの準備
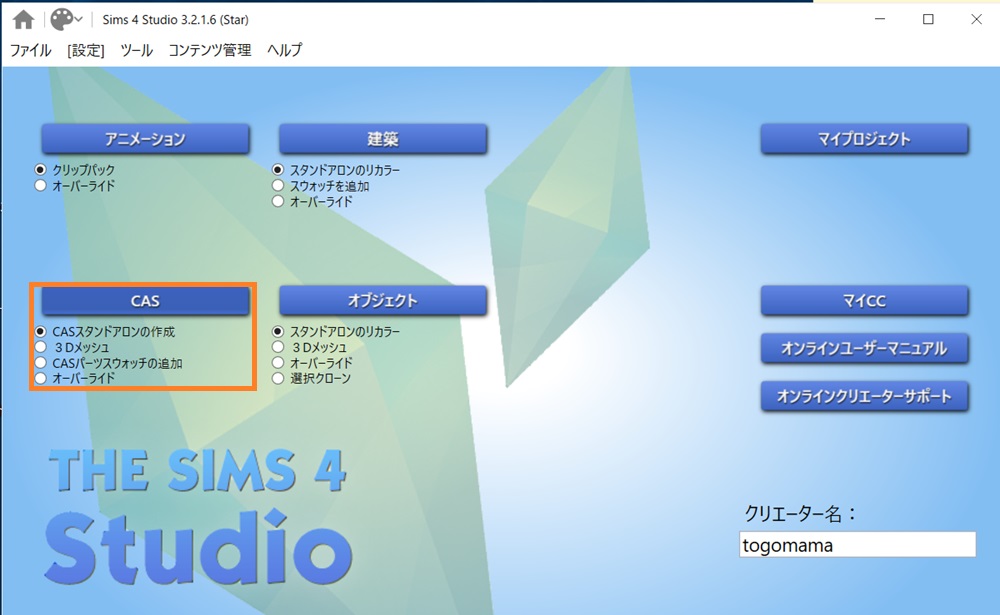
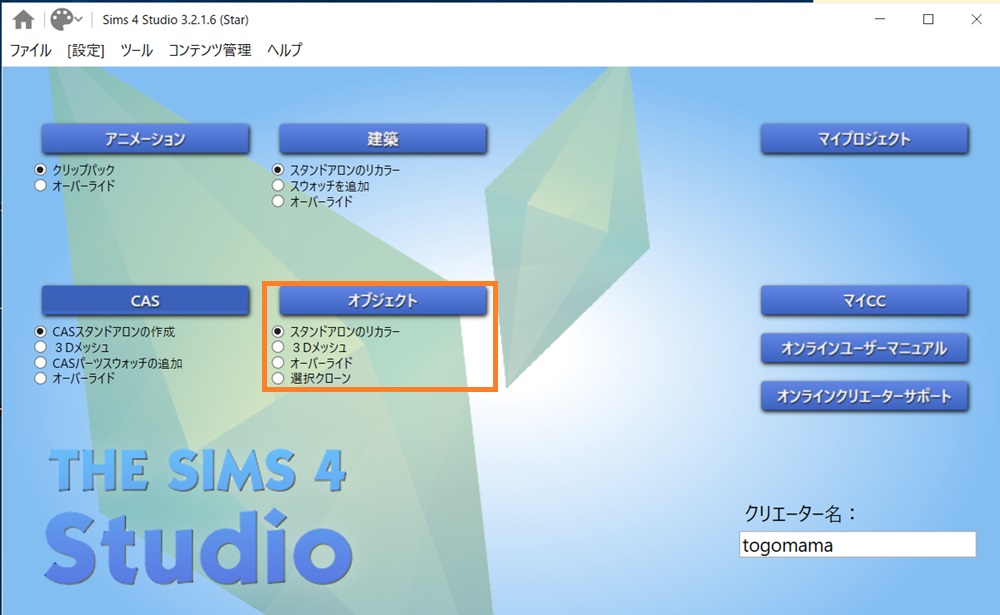
まず初めにSims4 Studioを開き、「CASスタンドアロンの作成」にチェックが入った状態で「CAS」をクリックして開きます。

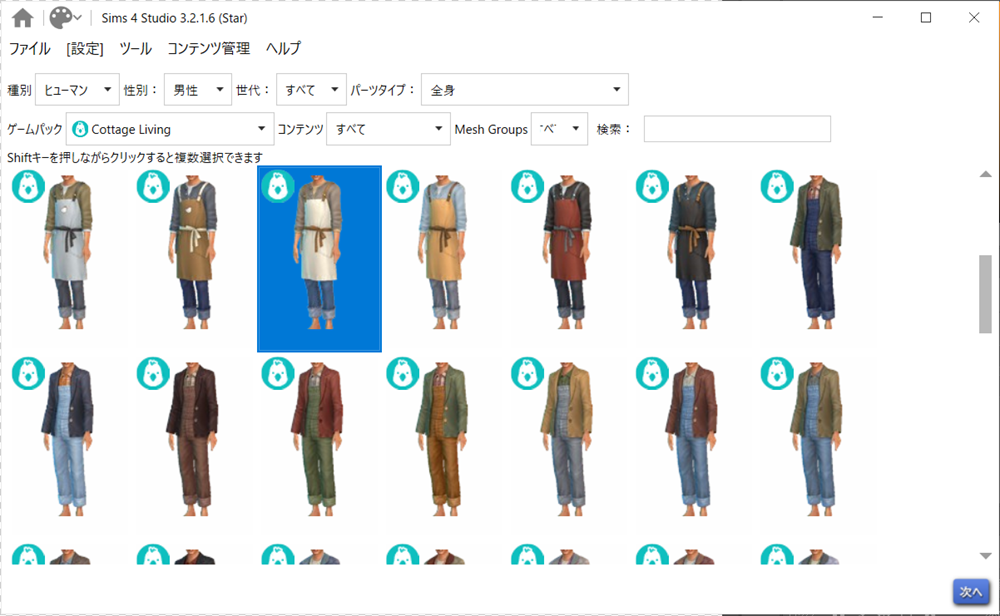
「性別」や「パーツタイプ」を絞り、目当ての服を見つけたら右下の「次へ」をクリックします。

CCとして使用するpackageファイルが作成されるので任意の名前を付けて保存します。
最終的にはEAのModsフォルダの中へ格納して使用するので、フォルダを作って入れておくと良いと思います。
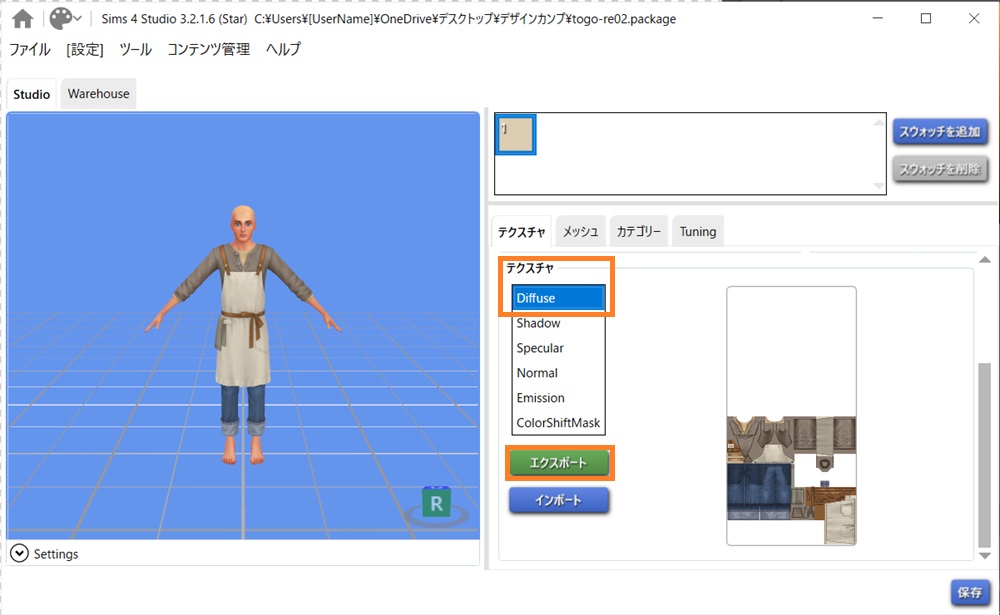
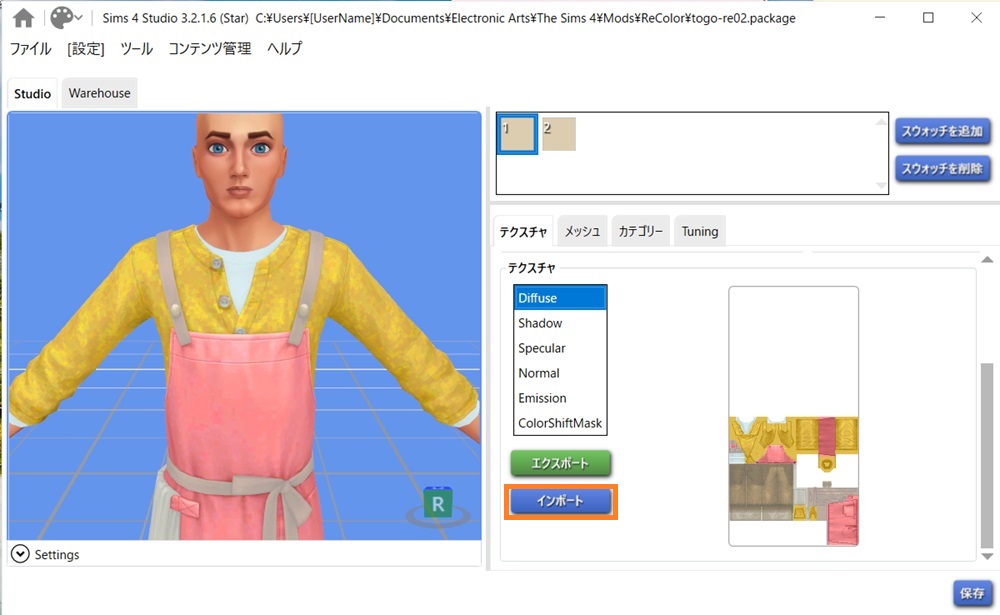
保存が終わるとこんな感じの画面が開くので、「テクスチャ」のDiffuseが選択されている状態で「エクスポート」します。

完成したらインポートするのでSim4 Studioは閉じずに開いておきます。
表示の確認のために何度もインポートしたりもできます。
服の色を変える

今回リカラー頑張ってみたのはこの服👆です。
なんで初心者のくせに無難な白い服から始めない、とか思いますよね。
どうしても作りたい服があったんです🥹
昔作った創作キャラのトウゴという子がおりまして……。
服の色を変更するには、3通りくらいやり方があるみたいなのでそれぞれやってみました。
まず下準備として選択範囲を作ります。
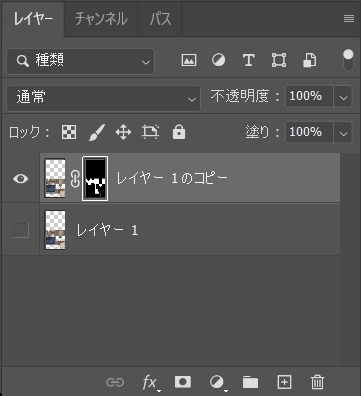
ツールバーからクイック選択ツールを使うと良かったみたいなのですが、私はレイヤーを複製してメニューバーの「選択範囲」→「選択とマスク」から選択範囲を取りました。
パーツ毎にレイヤーマスクを作るので、それぞれの色変更がしやすく使い勝手は良かったです。

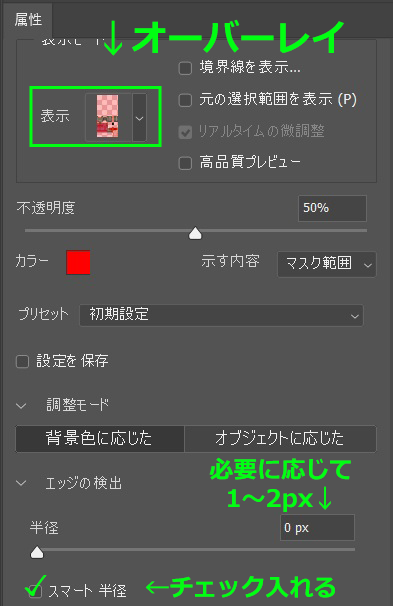
表示モードをオーバーレイにして、選択したい範囲をクリックかなぞって選択していきます。

境界線がじゃぎじゃぎになる場合は「エッジの検出」のスマート半径にチェックを入れて、半径を設定してあげると綺麗になります。

赤くなった部分が選択されています。
上の画像はエプロンにかかっている手ぬぐいが入っているので選択範囲を削除しないといけません。
はみ出した部分はwindowsはctrl+alt+クリックで削除、Macはcommand+optionだったかな。
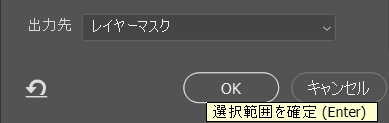
最後に一番下の出力先を「レイヤーマスク」にして「OK」を選択します。

選択範囲を微調整したい場合はレイヤーマスクのチャンネルパネルから編集できます。
レイヤーの中のモノクロになっている部分を選択して、上のタブを切り替えます。

チャンネルパネルを開いたら一番下のマスク(アルファチャンネル)の目を開いて表示状態にし、ツールバーのブラシで選択範囲の追加・消しゴムで選択範囲の削除ができます。

同じことを繰り返し、色を変更したい服のパーツ毎に一通り選択範囲を作っておきます。
色調補正で色変更
色を変更したいレイヤーを選択した状態で、色調補正パネルを操作します。
パネルが表示されていない場合は、メニューバーのウィンドウから表示することができます。

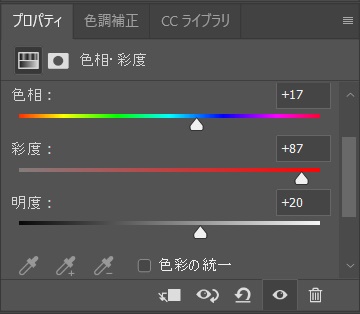
一番上にある色相・彩度をいじります。
今回はやっていませんが、カラーバランスでも良いかもしれません。
色相を変更して変えたい色の系統に持っていき、彩度や明度を変更して色みを調節します。

ケバケバになっちゃった……!

始めにリカラーのやり方を調べた時、真っ先に出てきたのがこの方法だったんですが、あまり濃い色にしてしまうと粗が目立つみたいですね。
私は原色パキパキのカラーリングが好きなのでこれはちょっと微妙でしたが、そこまで彩度を上げ過ぎなければ綺麗になりました。
トップ画像のお野菜エプロンが彩度控えめのものです。
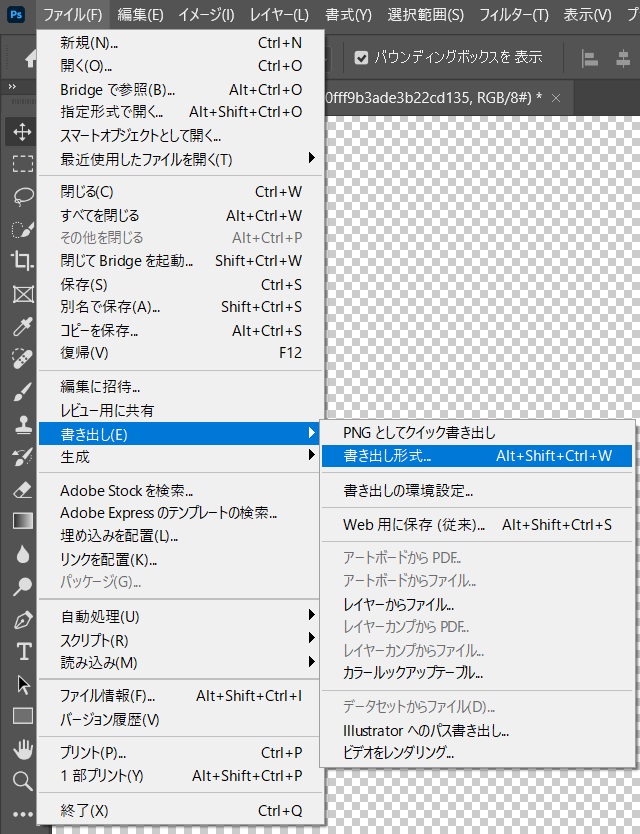
同様に全ての色を変更したらメニューバーの「ファイル」→「書き出し」→「書き出し形式…」からPNGで保存します。
「PNGとしてクイック書き出し」を選択してしまうと、透過部分がカットされてサイズが変わってしまうので、Sims4 Studioでファイルを読み込めなくなってしまいます。

先ほどのSims4 Studioの画面を開いて書き出したPNGファイルを「インポート」します。
この画面を閉じてしまっていた場合は、ホーム画面の「マイプロジェクト」から保存したpackageファイルを開きます。

ケバぁあああい……!エプロンの色は好きなんだけどなぁ……。
ということで他の方法も試してみます!
その前に、右下から「保存」してpackageファイルを「Documents>Electronic Arts>The Sims 4>Mods」へ格納して実際のゲーム画面で確認します。
青いスパナマークがついているのがリカラーした服になります。

色の置き換えで色変更
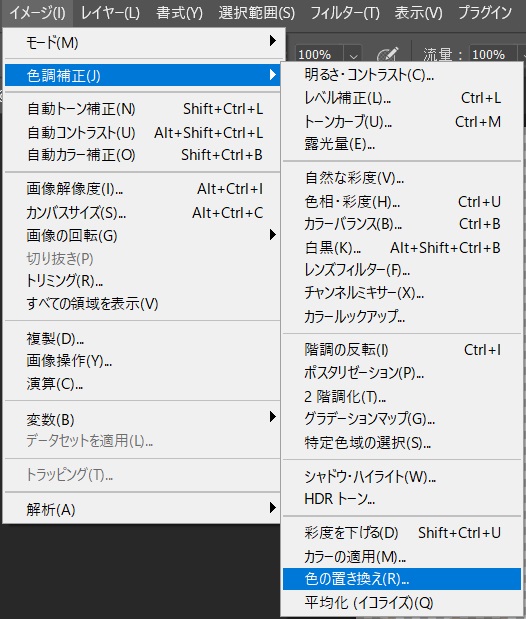
メニューバーの「イメージ」から「色の置き換え」を選択します。
ちなみにメニューバーからの変更は画像に直接編集を加えるので後で戻すのが大変らしいです。

似たような変更ならレイヤーパネルのフィルターとかからやった方が良いのだとか。
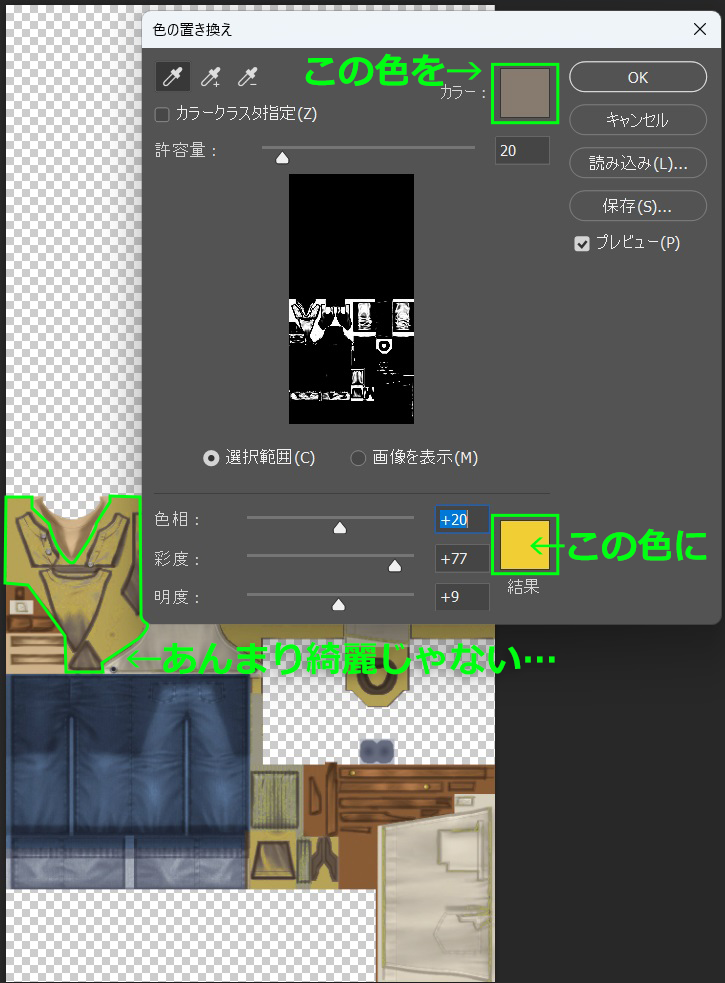
変更したい色をスポイトで取って、下の「色相」「彩度」「明度」をいじって好きな色に変更します。

これはあんまり綺麗じゃないなぁ~。
許容量をいじれば、どの程度まで近い色をすくって変更するかが調節できます。
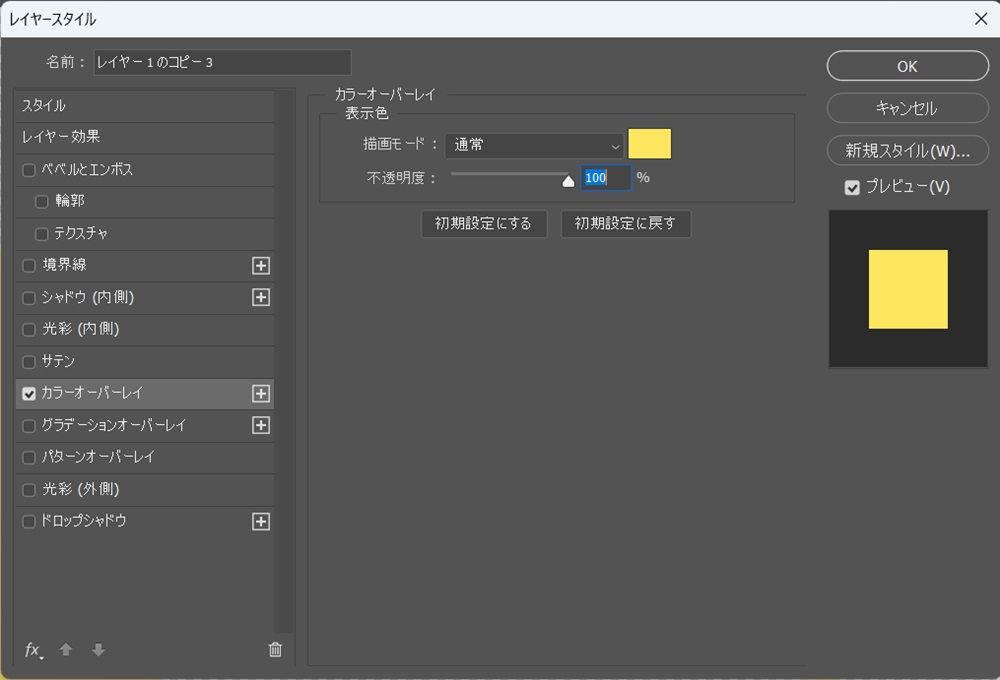
カラーオーバーレイで色変更
レイヤーパネルの下にある「fx」みたいなボタンをクリックしてレイヤー効果を載せます。

レイヤースタイル画面で描画モードを「通常」にしてカラーを選択します。
元のレイヤーに被せるような感じになるので不透明度も適宜変更していい感じにしてください。

出来上がったのがこちら。のっぺりしてるぅ~~~。
そして暗い。生地は滑らかなんですけどね。どうしたもんか。

そしてなんやかんやあってこうなりました。
なんやかんやは……なんやかんやです!(33分探偵懐かしい)

生地は綺麗なんだが、目……目がぁあああ!!!
いくらパキパキの原色カラーが好きと言ってもさすがにやりすぎたなと反省しております。
ブレンドモードを「乗算」にしてみたり、最初の色調補正を使うなど色んな効果を重ねてかけると良い感じになると思います。
今回は無地でしたが、レイヤー効果からパターンオーバーレイを乗せて不透明度を下げれば柄のある服も作れそうですね。
服に画像を追加する

以前にルイスの役者仕事のスクショでなんちゃってポスターを作っていたのですが、映画のグッズみたいにしてみたいなと思い立ちました。
今回は貼り付けるだけだから簡単なはず……!
メニューバーの「ファイル」→「埋め込みを配置」もしくはphotoshop画面に直接画像をポイします!
雑に重ねるだけなので影とかないけどどうなるんだろう。

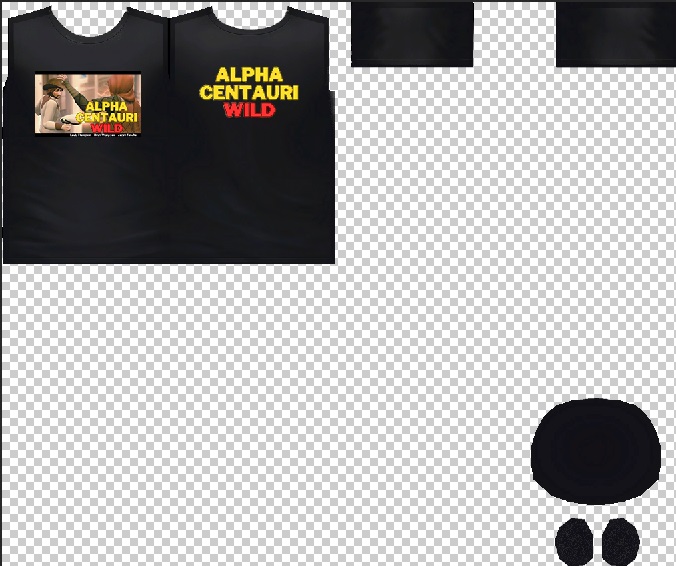
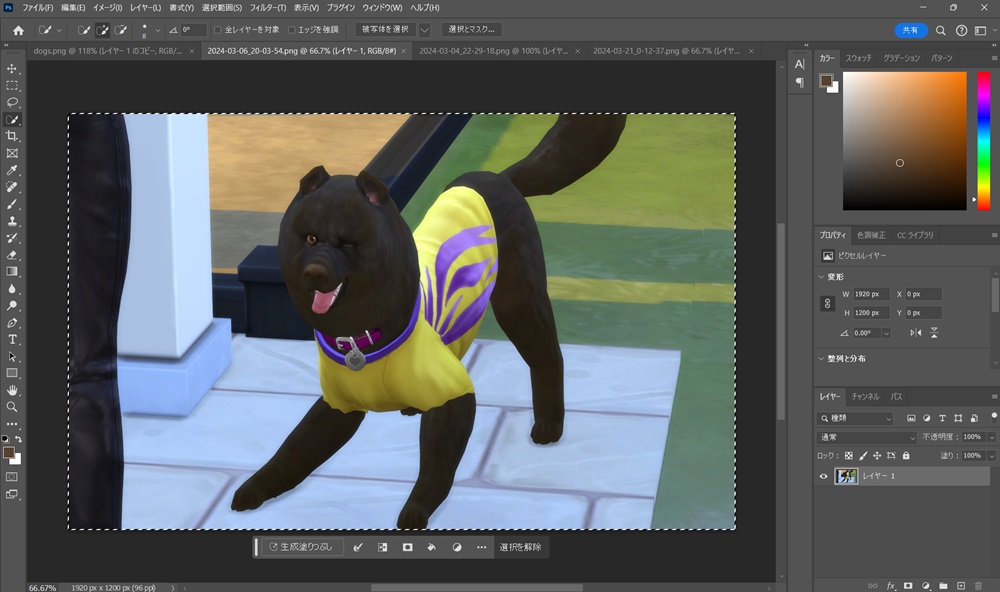
そして出来上がったのが最初の画像のシャツなのですが、体格によって何だかおかしいような……?
なんかこう……ぐにょんとなってますよね。

ちょっと横に拡がりすぎているような気がするので少し小さくすればいいんだろうか。
身体のラインに合わせて元々画像を変形しておけばいいのでは?と思い、試してみました。
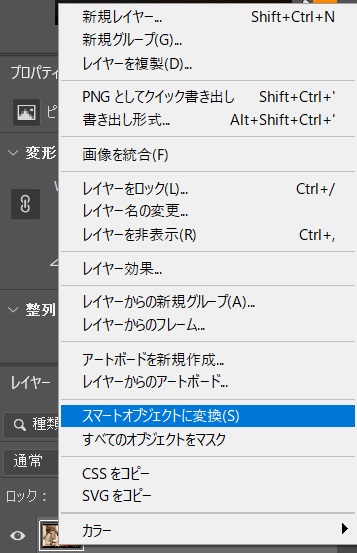
ちなみに埋め込み画像の編集はレイヤーから「スマートオブジェクト」に変換してサムネをダブルクリックしてから編集すれば、直接画像を編集しないので修正が楽だそうです。

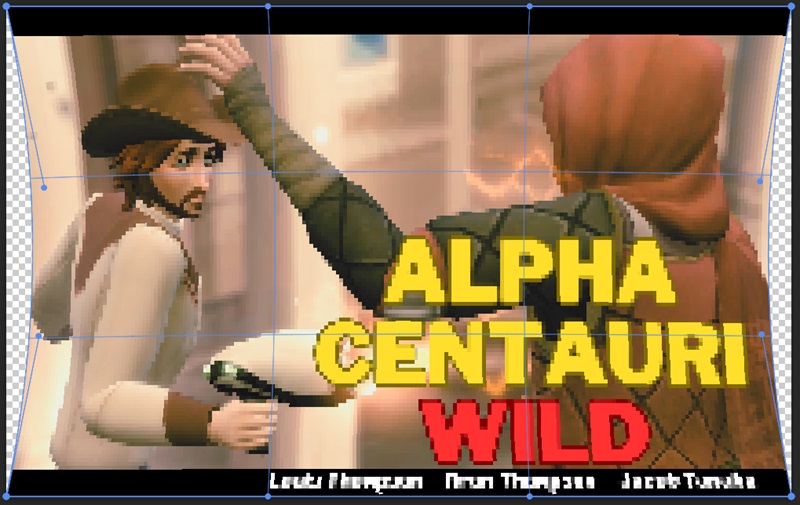
メニューバーの「編集」から「変形」→「ワープ」を選択します。
画像がぼけてるのはドット変換サイトで5pxを1pxに変換してみたのですが、ゲーム画面で確認した時には別に必要なかったかな~って感じでした。

ハンドルが出て来るので良い感じにぐりぐりします。
ちなみにこの状態だとやせ形のシムは微妙な感じになりましたので、やり方の紹介だけ書きましたが都度調整が必要だと思います。
(↑レイヤー結合して修正するのがめんどくさくなった奴)

ワンポイント程度なら画像を埋め込むだけなのでそんなに気にならなさそうですね。
タトゥーを作ってみる

今回頑張ってみたタトゥーはこちら👆
私の母が昔からStrayCatsの大ファンで、プリンセス家の双子が成長した時に外見を調節する時の参考にしたのですが、どうせならね!タトゥーも欲しい!!!
タトゥーの作り方を調べると、DDS形式のファイルを扱えないといけないって出てきたんですが、そんなことは無かったです。
シムズ3までのやり方なのかな?PNGでいけました。
Sims4Studioのユーザーマニュアルのチュートリアルを見ていても基本的にはpngの使用が推奨されているみたいですね。
色々書いてあって面白いです。
まずは大体の位置が知りたいので作りたいタトゥーと似た位置のタトゥーをエクスポートし、photoshopで開きます。
だいたいこの辺~と目印を付けて入れたい画像を埋め込みます。

ちなみにSims4 studioのオンラインマニュアルにボディテクスチャのテンプレート(展開図?)があるので、それを目印に敷いても良いと思います。
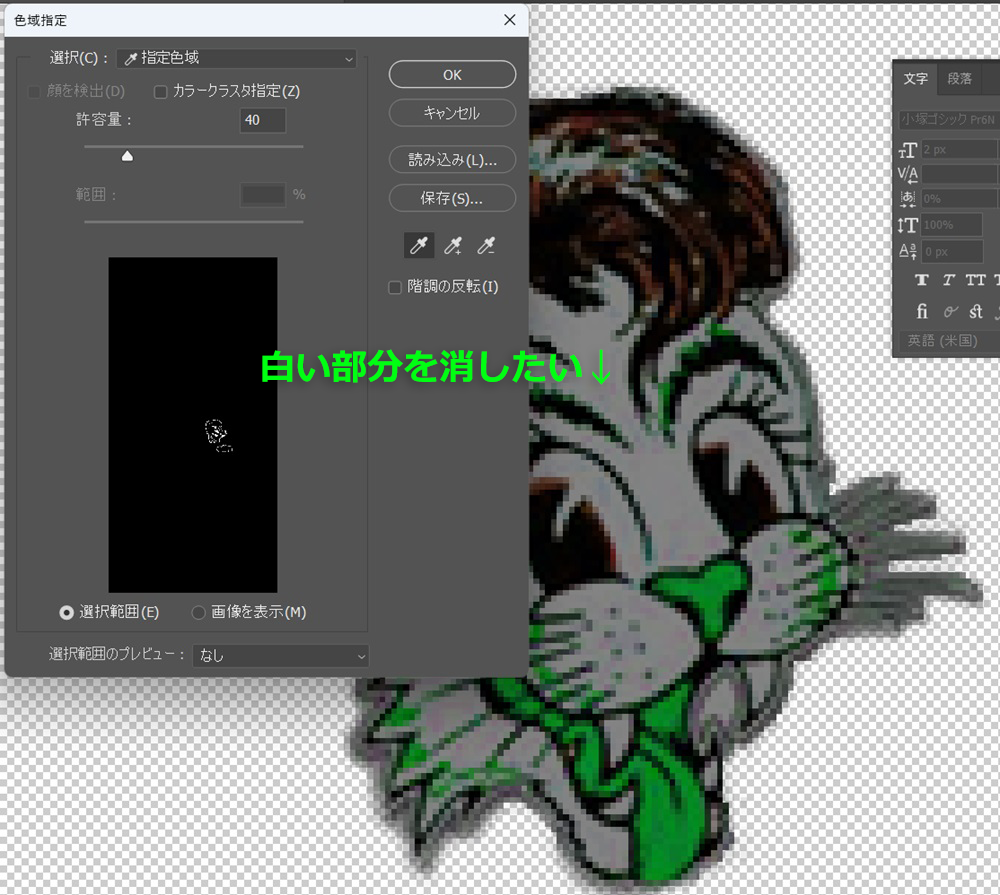
普通にJPEG画像を挿入すると、背景や塗りつぶし色が邪魔なので、メニューバーの「選択範囲」から「色域指定」を選択します。

スポイトで消したい色を選択し、許容量などをいじって選択範囲を作ります。
許容量は似たような色をどこまで含めるか、ですね。
白と黒の境のグレーを消したいなら若干増やすといった感じです。

キーボードのdeleteキーを押し、選択された色範囲を削除します。
Sims4 Studioで確認すると良い感じなのですが……?

ゲーム画面で見ると最初の画像のように変な線と、白い枠が出ます。
ルークの肌が浅黒いから余計に目立ってしまうみたいですが、消し忘れた部分があったっぽいですね。

この辺は乗算とか色の置き換えとか色々試してなんやかんやでこんな感じになりました。
間違っても白い部分を黒で塗りつぶそうなどと1px1pxちまちま塗るもんではないです。(切実)
ひとつ確かなのは色域指定の削除がとても便利ということ……!

少しはマシになりましたね。
色のある部分はかなり暗くしないと浮いてしまうので中々難しいです。

実際のブライアン・セッツァーのタトゥーは多分WILD CATって書いてあるのかなと思うんですが今回は楽な方向でやってみました。
版権とか気になりますが、配布する訳でもない個人で楽しんでるレベルだから大目に見てください……!
フェイスペイント&ほくろ

ほくろ
デフォルトで用意されているほくろの位置が微妙だったので良くある感じに変えてみました。
口元のほくろの名前が分からなかったので調べたら、えっちほくろとか艶ほくろとか言うらしいですね。
ほくろは元々あるものをエクスポートして、Sims4 Studioで位置を確認しながら元のほくろを移動して作りました。
こちらは泣きぼくろ。キャラメイクの幅が広がって楽しいですね。

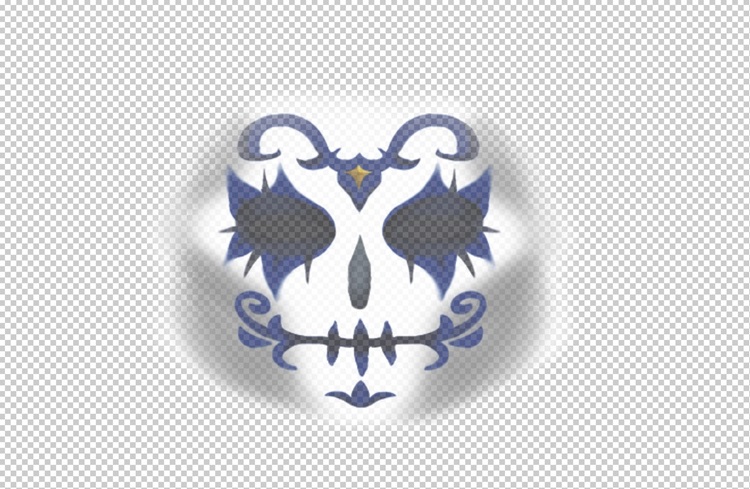
フェイスペイント
先ほどのタトゥーと同じように、フェイスペイントから位置を取りました。

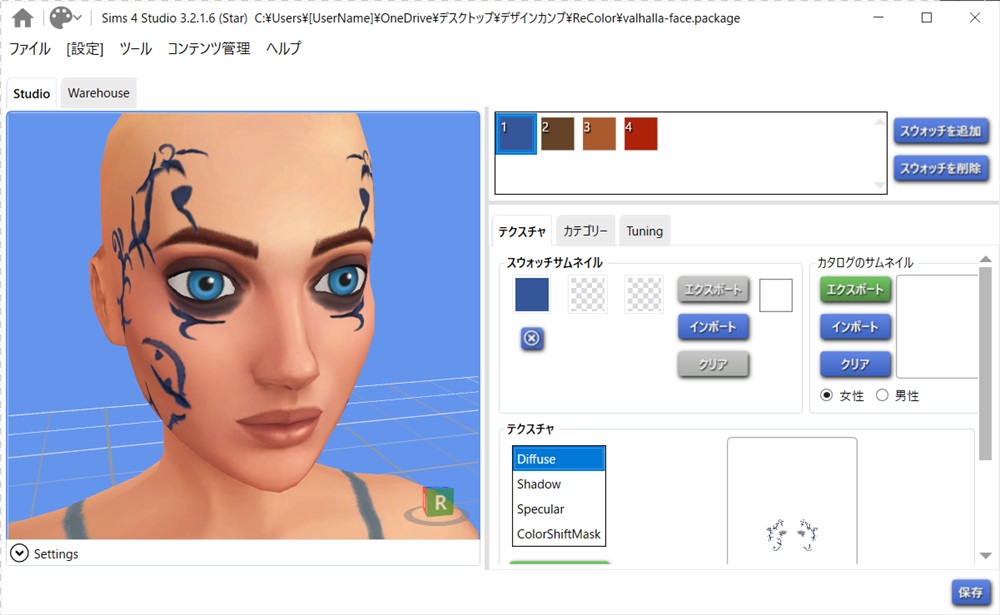
色みを参考にしたかったので、このパーツを切り貼り切り貼りして何となく作ってみたものがこちら。
Sims4 Studioの画面では一見問題ないように見えるのですが……、

ゲーム画面で見るとおでこに謎のキラキラが……?
さっきのタトゥーのように何か消し忘れているのかな?と思いphotoshopで消しゴムをかけてみましたが消えません。

今編集してる所以外で何かあるんだろうなと思い、先ほどのほくろpackageに入れてみたらキラキラは消えたのですが、根本的な解決にはならない……!
と思っていると、Xで親切な方に「スペキュラが原因かな~と思いますよ」と教えていただきました。
その節は本当にありがとうございます……!🙏🏻✨
スペキュラは艶のある物体に光を当てた時に、光源自身が映り込んで出来るハイライトだそうです。
今回作りたかったフェイスペイントはタトゥーのようなマットな質感にしたかったのでスペキュラは必要ありません。
「テクスチャ」の「Specular」を選択し、下の紫のボタンから「空にする」でキラキラは消えました。


ちなみにこれはフェイスペイントなので、お風呂に入ったりキャリアの制服やハロウィンの仮装に着替えると消えてしまいます。
タトゥーみたいな扱いにしたければほくろのように「肌の特徴」カテゴリーに変更した方が良さそうです。
絵画の中身を変えてみる
 さっきまでは色彩を調節する、画像を貼るということをやっていきましたが、選択範囲に画像を入れ込んだら?というのを試してみました。
さっきまでは色彩を調節する、画像を貼るということをやっていきましたが、選択範囲に画像を入れ込んだら?というのを試してみました。
出来上がったのがこちら👆
ペットのスクショを入れ込んで写真のようにしてみました。かわいい!🥰
今回はホームから「スタンドアローンのリカラー」にチェックを入れて「オブジェクト」からリカラーしたい家具を探します。

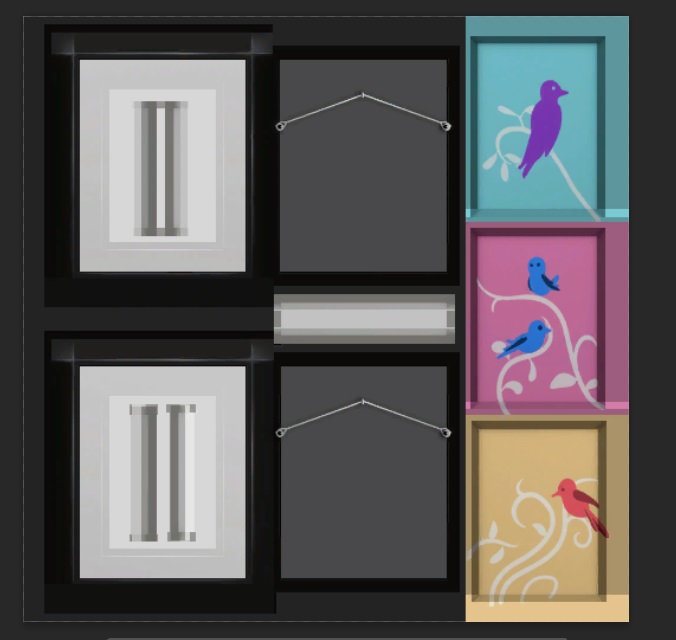
元になる絵画のPNGファイルと入れ込みたい画像をphotoshopで開いておきます。
絵画部分を「長方形選択ツール」「クイック選択ツール」などで選択します。
画像を入れ込みたい部分が円形やぐにゃぐにゃとげとげした特殊な形ならクイック選択ツールを使います。

入れ込みたい画像を「ctrl+A」で全選択→「ctrl+C」でコピーします。

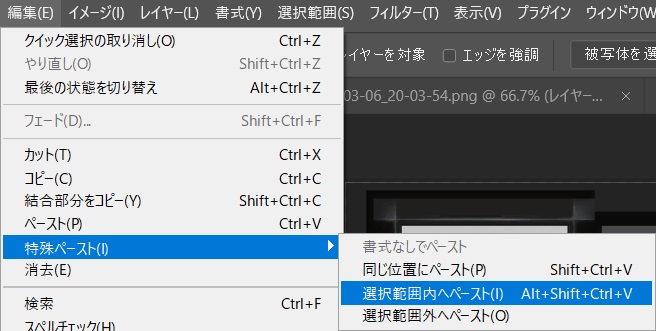
絵画のファイルに戻り、「編集」の中にある「特殊ペースト」→「選択範囲内へペースト」を選択します。

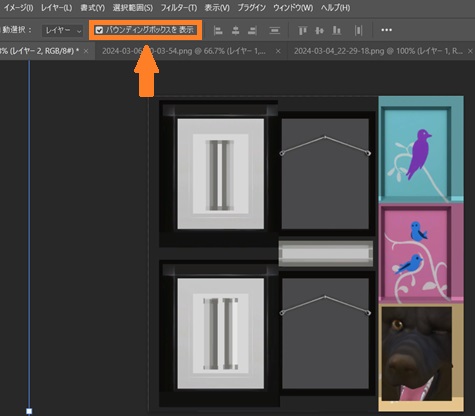
画像の位置を調整するために、オプションバーから「バウンディングボックスを表示」して青い線と小さな四角がある状態でツールバーの選択ツールを使いサイズや位置を調節します。

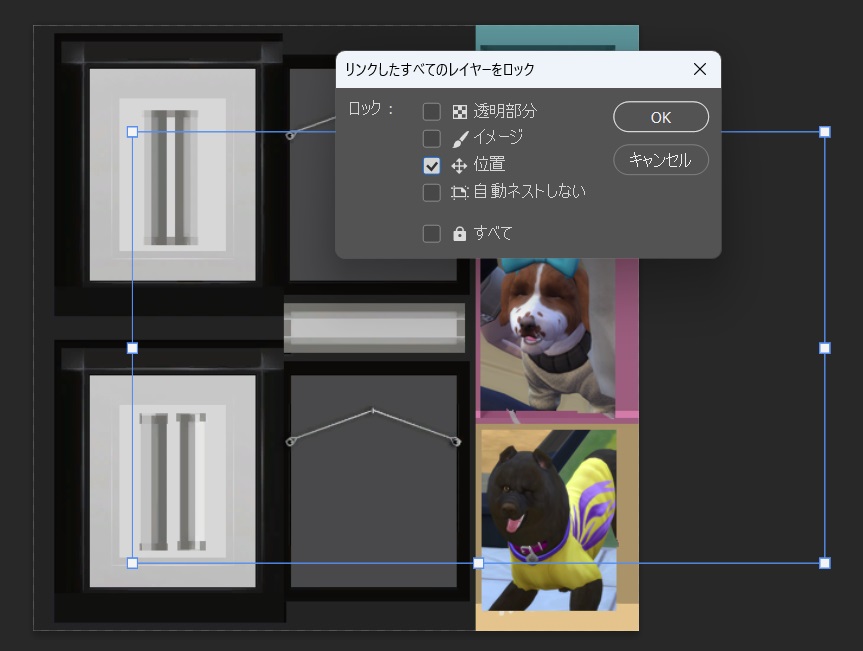
同じように繰り返して他の写真を入れていきます……が、なんか他の写真を調節していると最初に入れた画像が動くぞ???という時には、レイヤーの位置をロックすると連動しなくなります。

とこんな感じで、リカラーって色々出来るの楽しすぎる……!
額縁の色も変えたかったのですが、どこがどれやらいまいちよく分かりませんでした。
Sims4 Studioの画面で確認しながら少しずつ色を変更していじればどこがどこになるのか分かりそうなんですがそれはまたどこかの機会で。
おわり
フェイスペイントの話でスペキュラのアドバイスをいただけたのが本当にうれしかったのですが、今こんな記事を書いているのも、「もしかしたらこのやり方が良いよ~みたいなのをいつか親切な方に教えていただけないかな」という下心があります。
次はBlenderを使って髪型とか服とかを作ってみたい!
つたない記事でしたがリカラーやったことないけど興味がある、と言う方の参考になれば幸いです。
最後までお読みいただきありがとうございました!
